Custom Markers with Ar.js
There are a bunch of tickets regarding how to get this working. Here is a step by step guide that has worked for me.
The first thing you have to do is modify the ar.js code to recognize a custom marker:
[crayon-68519f92bc474589910558/]
Once the above is added the entire statement should look like this:
[crayon-68519f92bc47c691221849/]
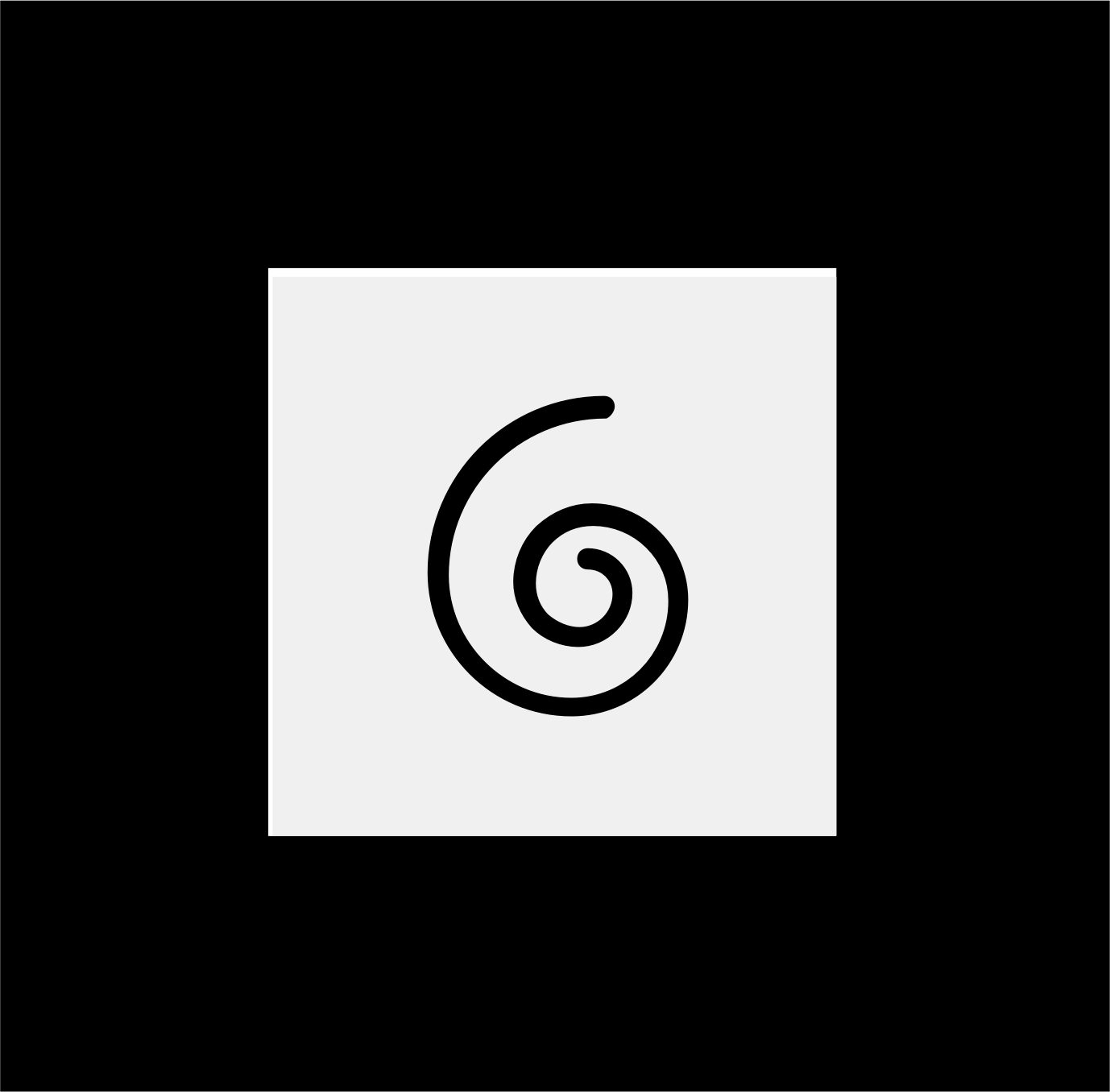
The next step is to generate a custom marker. Using the marker tool. The background must be 240, 240, 240 before you upload it. If you upload your image with a transparent or white background it wont work.
Here is one you...
CarrierWave MiniMagick and Rails 4 Tutorial
In this tutorial we will create the ability to upload an image, resize an image based on any defined pixels and whitelist file extension...